OVERVIEW
TEAM: Camila Velloso, Aubrey Parrish, Yuanqi (Kinny) Chen
ROLE: UX Research (interviews, competitive analysis) Visual Design (sketching, prototyping)
TIMELINE: September - December 2021
PROCESS: Participatory Design
TOOLS: Figma, Miro, Zoom, Adobe Premiere Pro
THE CHALLENGE
Designing for children requires age-specific considerations due to their varying cognitive and learning abilities. This presents a unique opportunity to explore youth-focused design styles, especially through co-design.
Many participatory design (PD) methods for children weren't initially made for online environments. During the COVID-19 pandemic, virtual co-design became essential for working with children and understanding their experiences with technology, but there's still limited knowledge in HCI on this topic.
OUR PROCESS
We collaborated with a 5-year-old child for this project and conducted an online, synchronous problem-understanding interview over Zoom to learn about his needs, daily activities, experiences, and interactions with technology.
We then had a co-design session that produced key tasks, design ideas, and discussions based on low-fi prototypes. We shared our Miro board with him and performed design activities, such as color and shape selection and drawing prompts.
The following user insights informed our design direction:
• Familiarity with touchscreen devices – participant had an iPad which they primarily used to watch videos
• Early reading comprehension skills – participant could read 3-letter words and relied heavily on visuals
• Limited search capabilities – parental controls prohibited searching within video apps
• Short attention span – participant became bored performing the same activity for a long time
• Desire for physical interactions – participant wanted to throw the iPad, take it in the bathtub, and push lots of buttons
• Motivation with game-like activities – participant felt more engaged and active when playing games or doing activities, like drawing

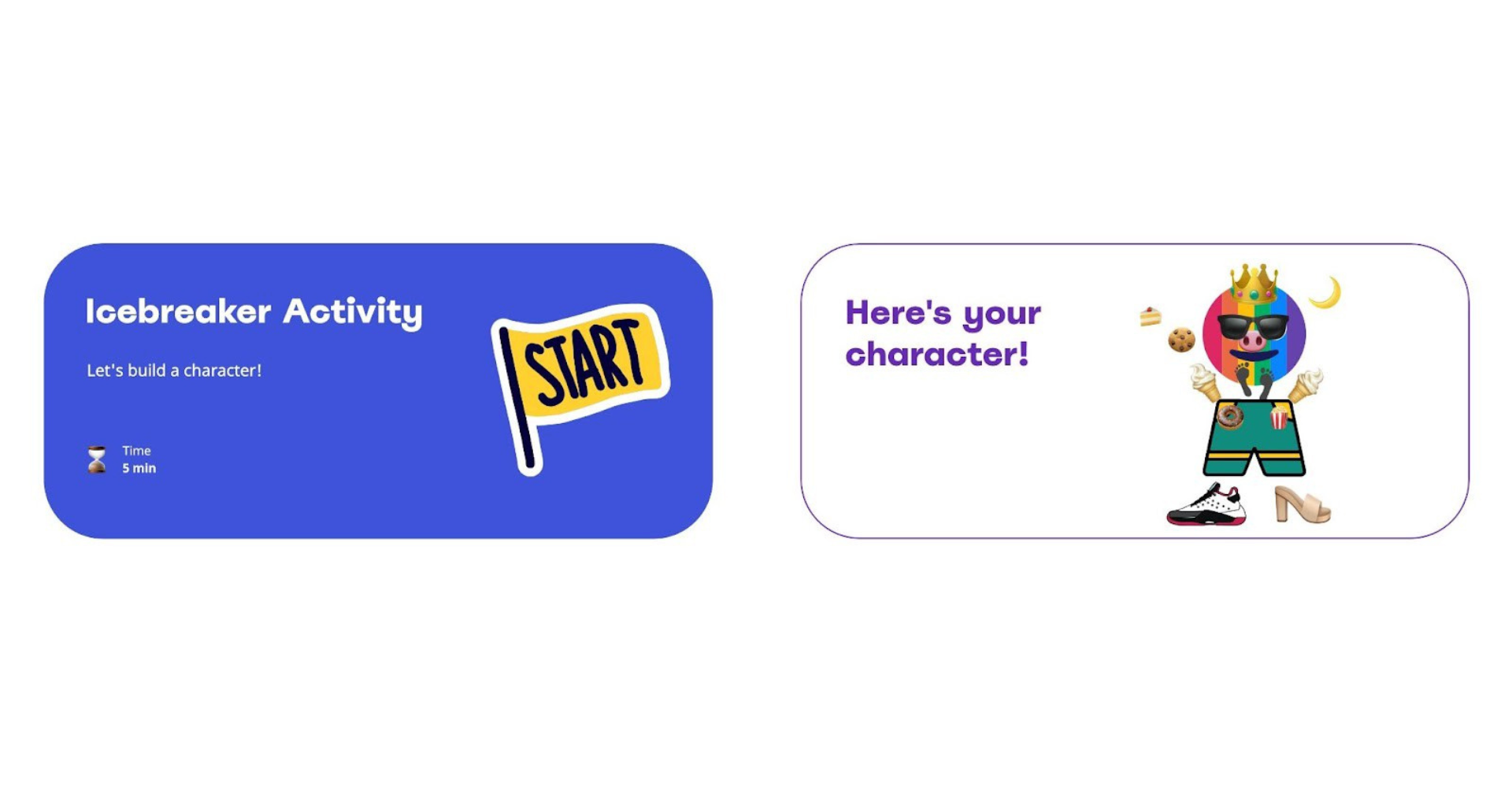
Miro board panels of our ice-breaker activity and user-generated avatar

Drawing activity instructions

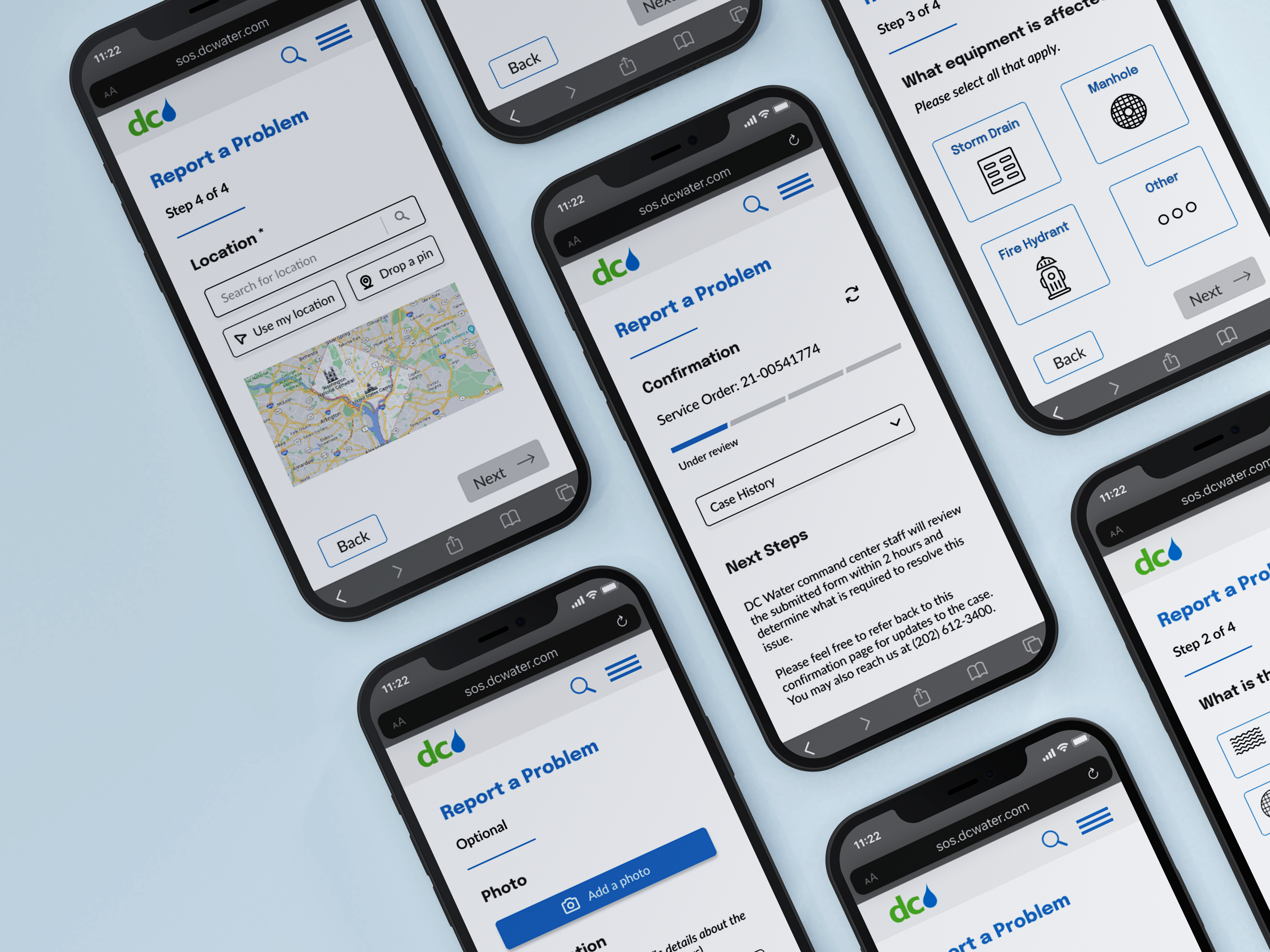
Four category page designs for user feedback/emoji reaction
THE SOLUTION
Our solution involved increasing the interactivity and gamification of YouTube Kids to support autonomy and self-expression in children.
New features:
• Profile customization – users can create and personalize their avatar
• Enhanced search capabilities – users can search for new content without needing to type or read
• Physical/digital interactions – users can incorporate movement like shaking or tapping to change content

Choose your avatar screen

Activity screen

Break time screen

Video reaction screen
THE PROTOTYPE
When redesigning the YouTube Kids interface, we considered age-specific constraints, such as typing and reading ability, that might impact our user. To solve this, we imagined a voice feature that could read the text on the screen to the user or let them know possible actions on a screen.
I stitched the team's Figma designs into an interactive prototype and produced a video demo of the working product.
THE RESULTS
Participant Feedback
When we asked what they thought about the prototype, our participant replied: "I like it!"
He tested the prototype on his iPad and we observed how he reacted to our design. He showed enthusiasm for picking his favorite shows at the beginning of the profile setup process and enjoyed the avatar creation activity. He naturally gravitated towards the emojis on the video reaction screen.
He was also interested in the break-time activities, particularly the “let’s draw” screen, and was excited to tap all the buttons on the screen – another sign of his curiosity and fascination with the interface.
Reflection
This project reinforced the power of participatory design.
Working with our young co-designer helped us create a more inclusive and engaging app experience. We learned to challenge our assumptions and were surprised by the participant's investment in the final design. This experience highlights the importance of empathy and user inclusion in the design process.