OVERVIEW
CLIENT: District of Columbia Water and Sewer Authority (DC Water)
TIMELINE: Sept. 2021–May 2022
TEAM: 6 graduate students
MY ROLE: UX Researcher, UX Designer, Facilitator
THE CHALLENGE
DC Water is a public utility company that maintains a 24/7 call center to respond to water and sewer issues such as leaks and broken fire hydrants. Through contextual interviews, we learned that long wait times, technical language, and the inability to track reports online were barriers to reporting problems.
In speaking to our users and clients about the emergency reporting process, we found the following pain points:
• High call volume – long wait times for callers and delays in processing and addressing issues
• Lack of information – didn't know form existed or where to find it
• Too much jargon – "what is a catch basin?"
• No follow-up after reporting – lack of status updates or tracking mechanism
• Single form for all issue types – doesn't account for ranging issues from emergency flooding to billing inquiries
THE SOLUTION
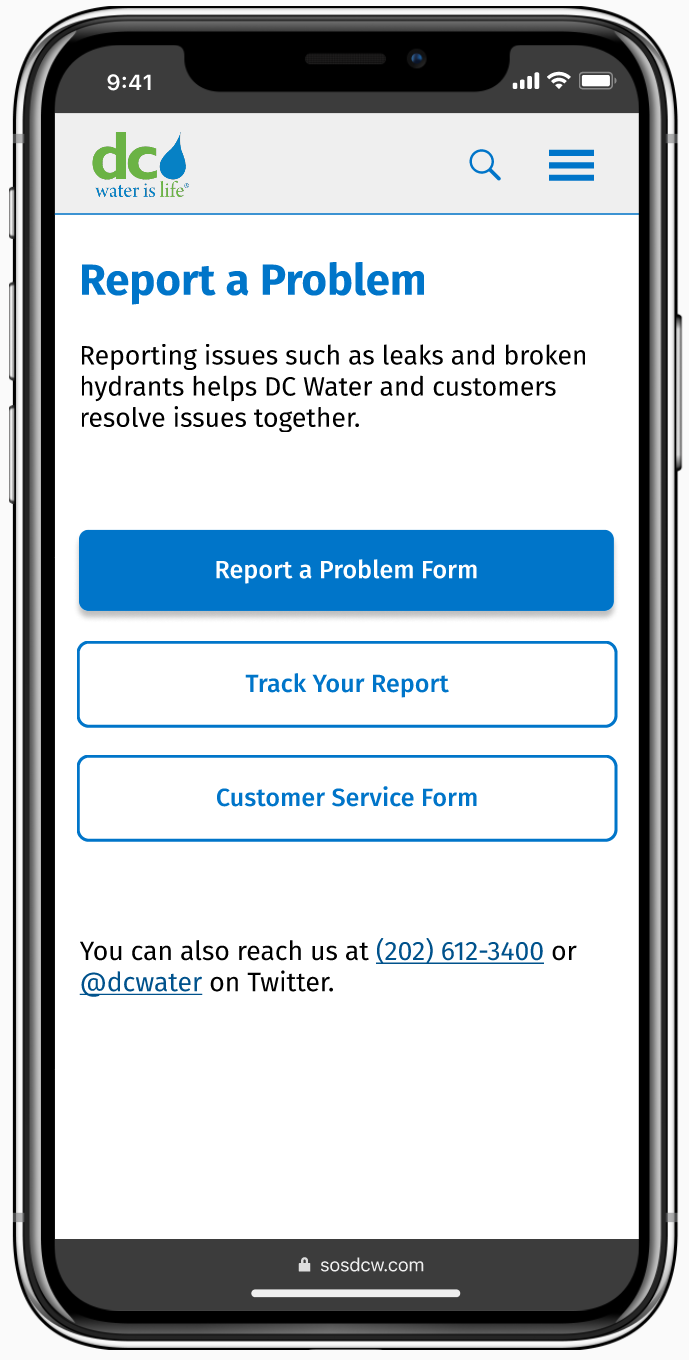
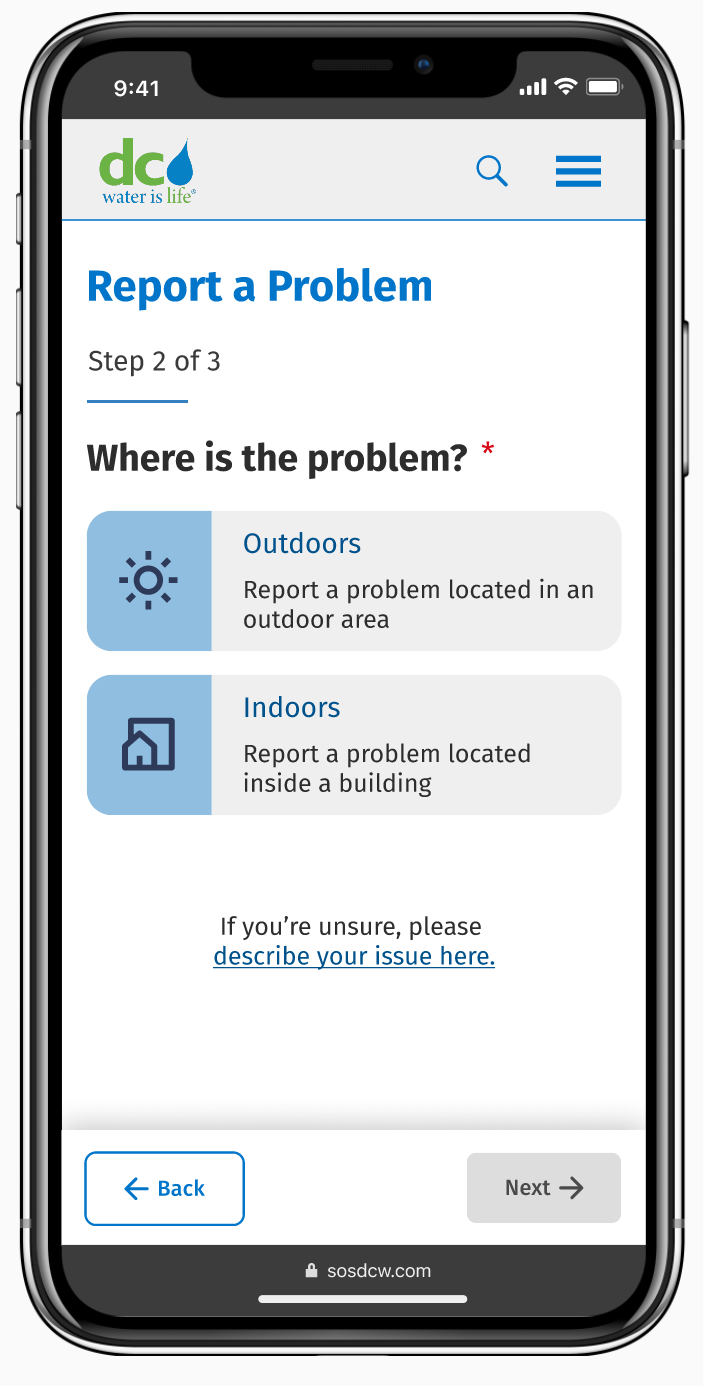
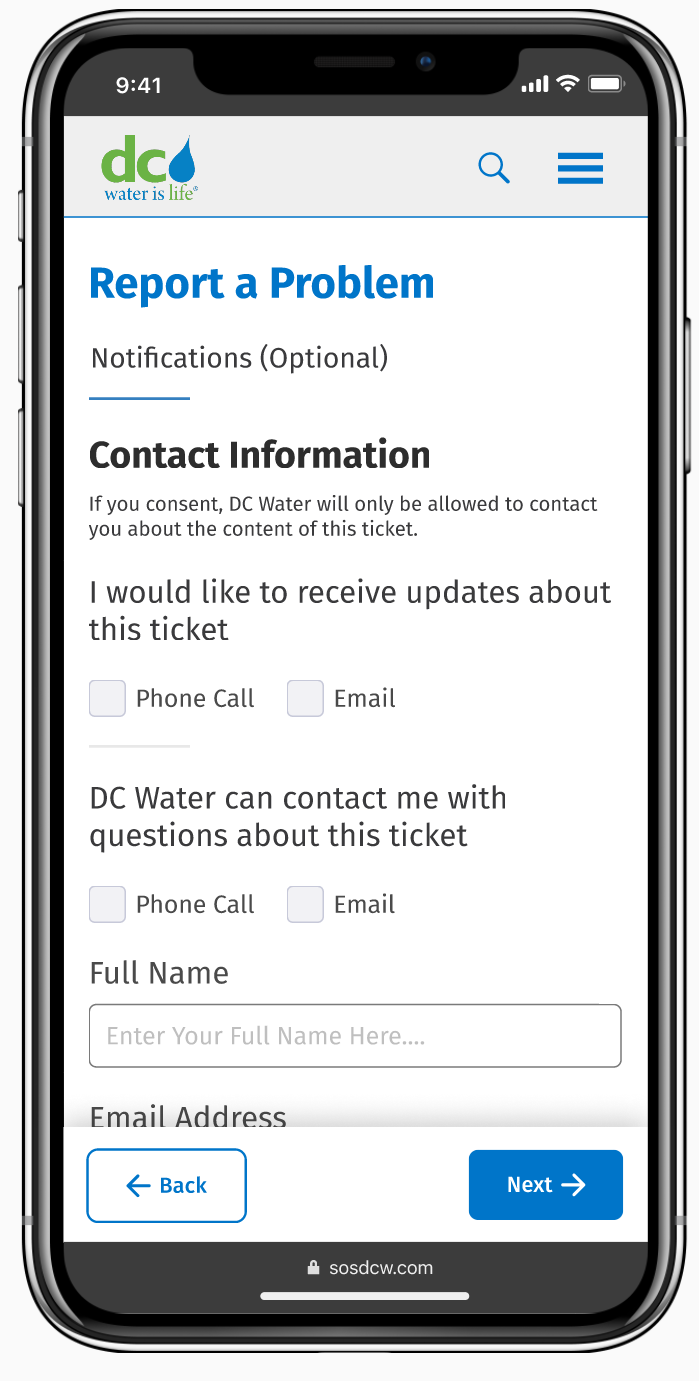
DC Water’s new mobile responsive "Report a Problem" form uses a pagination style layout to guide users quickly and effectively through the reporting process.
The form simplifies technical terminology, builds user confidence, and improves the accuracy of reports. It also includes new features that allow users to receive SMS or email updates and track the status of their reports.
We tested our Figma prototype with 16 people. We used 5 different scenarios and a combination of usability and guerrilla testing.
Feedback highlights:
• Users praised the form's clarity, ease of use, and location flexibility
• Users valued adding context with tags, appreciated progress tracking, and readily provided contact information for updates
• Users said the design encouraged completion, especially for outdoor issues, due to its streamlined process
Areas for improvement:
• Some users wanted to skip category selection and jump to describing the issue
• Users requested reminders of their reported details on the tracking page
• A few users expressed concerns about unsolicited alerts based on their contact information
• Users were initially unsure what to do if an issue fits multiple categories
THE RESEARCH
In a five-sprint design process, we focused on improving user clarity and confidence throughout the reporting experience. This involved differentiating emergency and non-emergency issues (Sprint 1), simplifying technical language and utilizing visuals (Sprint 2 & 3), incorporating user feedback to refine the design (Sprint 4), and exploring AI solutions to further streamline reporting and accuracy (Sprint 5).
Stakeholder Interviews + Competitive Analysis
We conducted a series of 7 stakeholder interviews (30-60 minutes each) across DC Water departments. We identified key user needs and pain points (simplifying language, enabling location options, tracking reports) and business goals (increasing photo submissions).
We analyzed existing solutions from diverse industries like wildfire monitoring apps (Firesource), navigation software (Waze), local neighborhood networks (Nextdoor), city services (Houston 311), and water utilities (Dŵr Cymru Welsh Water). This cross-industry exploration sparked creative ideas and focused on user needs, which led to a streamlined process with clear labels and helpful details.
User Flows
We mapped our users' movement through the emergency reporting process. We wanted to represent our three user groups in the diagram: DC Water customers, non-customers, and DC Water staff members. We included the major steps, problems, and opportunities involved for each group from beginning to completion.
THE DESIGN
Sketches + Prototypes
Before diving into high-fidelity mockups, we explored design ideas through sketching. This rapid prototyping allowed us to test our initial solutions and refine them before investing time in detailed visuals.


The final high-fidelity prototype, built in Figma and optimized for mobile, offered a realistic experience for user testing. Users interacted with the design, providing valuable feedback on the flow and functionality. This iterative process ensured we captured user needs and secured client buy-in before development began.






Alternative Solution
We also considered potential AI solutions to our initial challenge of reducing the burden on users and increasing report accuracy. This led us to develop an image recognition solution that leverages machine learning to identify objects from user photos and retrieve location information from the image metadata.
CLIENT FEEDBACK
Client feedback was overwhelmingly positive. They loved the progress tracker (reducing call center load!) and were in the process of implementing it on their current form.
We also proposed a dedicated URL (sosdcw.com) for easy access, which they're securing for marketing. While excited about our AI ideas (image recognition, chatbot), they'll prioritize user testing for future implementation.